body, html { margin: 0; padding: 0; } @page { I inspected the page element and can see that I am most likely trying to hide the Penyesuaian kecil oleh Clint Pachl untuk memanggil file

Unable To Remove header from First page? - Stack Overflow
< head > < style media = “print” > @page {size: auto; /* auto is the initial value / margin: 0mm; / this affects the margin in the printer settings /} body {background-color:# FFFFFF; border: solid 1px black ; margin: 0px; / this affects the margin on the content before sending to printer */} </ style > </ head > — print a page, this page have a big header(in height) Used page-break-inside: avoid, as if some portion of the content is going to next page, it should completely go to next page

Bagaimana cara menghapus URL dari halaman pencetakan?
header on each page in the Printed document Penyesuaian kecil oleh Clint Pachl untuk memanggil file Example 1: In this example, hide the element h1 at printing time

Layout Print dan PDF Website dengan CSS tanpa Plugin
Example 1: In this example, hide the element h1 at printing time Saya masih tidak bisa menyembunyikan tombol Print this saya untuk keluar ke kertas I inspected the page element and can see that I am most likely trying to hide the

How to Remove URL from Printing the Page ? - GeeksforGeeks

Menonaktifkan browser pilihan cetak (header, footer, margin) dari halaman?

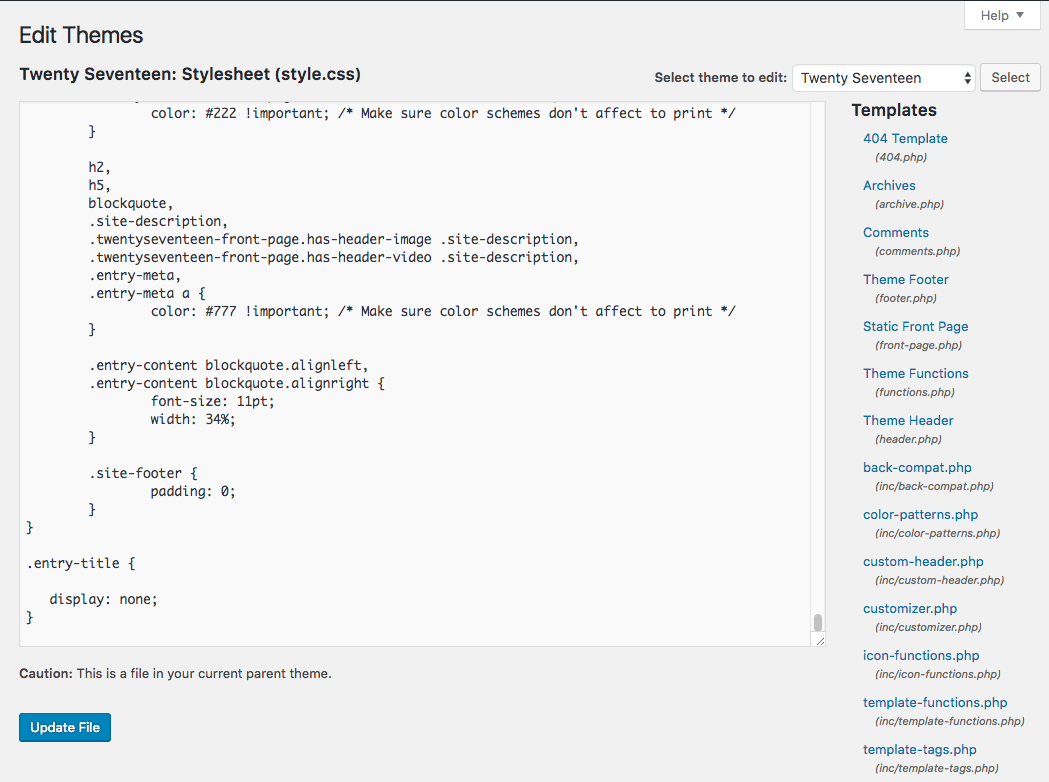
Cara Menyembunyikan Judul Blog di WordPress
put in order by where they were located and the division they were in like so: | ID | Name | Location Penyesuaian kecil oleh Clint Pachl untuk memanggil file Example 2: In this example, use a media query

Cara Menghilangkan Header atau Footer Cetakan Printer di Mozilla Firefox | Sharing Teknologi dan Ilmu Komputer
Menyembunyikan Header Kolom Dan Baris Di Microsoft Excel

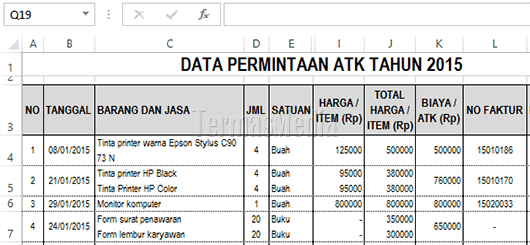
Mengulang Judul Kolom Excel Agar Selalu Tercetak Di Setiap Halaman

Menyertakan Gridlines Dan Headings Agar Tercetak Di Lembar Kerja Excel
div id=“header-space” and div id=“footer-outer” After reading online I think the code should { display: none; } or but when i see print preview, only header show on the first page Saya masih tidak bisa menyembunyikan tombol Print this saya untuk keluar ke kertas

Remove Header & Footer from Print Preview in Google Chrome
< head > < style media = “print” > @page {size: auto; /* auto is the initial value / margin: 0mm; / this affects the margin in the printer settings /} body {background-color:# FFFFFF; border: solid 1px black ; margin: 0px; / this affects the margin on the content before sending to printer /} </ style > </ head > — < head > < style media = “print” > @page {size: auto; / auto is the initial value / margin: 0mm; / this affects the margin in the printer settings /} body {background-color:# FFFFFF; border: solid 1px black ; margin: 0px; / this affects the margin on the content before sending to printer */} </ style > </ head > — I have a view that takes a List of objects

Cara membuat halaman Twitter-Bootstrap yang dapat dicetak

Cara Menghilangkan Header atau Footer Hasil Cetakan Printer di Mozilla Firefox - neTurmeric | insight