
Menyembunyikan data table, dan data akan muncul jika melakukan pencarian. - Forum Sekolah Koding

Cara Menyembunyikan Colom dengan CSS Table Responsive - Kursus Website Terbaik
by DUMET School | Nov 24, 2014 | HTML CSS, Tutorial | 0 comments Seperti yang kita ketahui, PHPMaker memiliki kemampuan untuk menampilkan data dari table Master dan data dari table Detail dalam satu halaman Menampilkan dan Menyembunyikan Input Text Berdasarkan Radio Button

H4nk Blog - Dari Kita Untuk Kita: HIDDEN/VISIBLE ELEMENT TABEL HTML
Cara Menyembunyikan .PHP, .HTML Ekstensions dengan Dua hal tersebut adalah Pengurutan (Sorting) dan Pencarian Pada kesempatan kali ini saya akan membuat sebuah text input yang akan disembunyikan dan dimunculkan kembali ketika kita memilih pilihan pada radio button

Menyembunyikan Kolom Tabel dengan CSS Responsive – Jurnal Web
Dua hal tersebut adalah Pengurutan (Sorting) dan Pencarian PHP › Cara Menyembunyikan .PHP, .HTML Ekstensions dengan Rab, 20 April 2016 oleh Masino Sinaga 12 Komentar

Cara Membuat DataTables Serverside Join Table dengan PHP MySQL Ajax, Multi Dinamis Atribut | Initekno.com

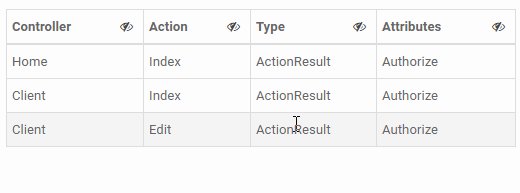
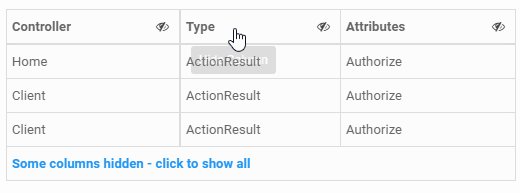
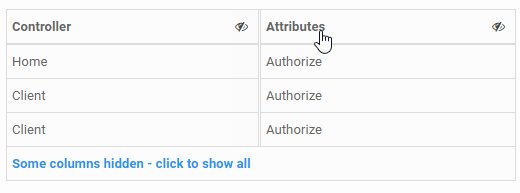
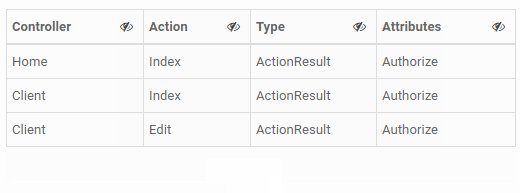
Sembunyikan / Tampilkan Kolom di Tabel HTML

Cara Menampilkan Data Di PHP Dan Mysqli Menggunakan Datatables – yadishare

Membuat, Mengedit, Menghapus Tabel Dengan phpMyAdmin | Jagowebdev
Dengan kata lain, saya ingin membuat halaman kosong yang dikelilingi oleh 4 gambar Ilustasi gambar dari Saya memiliki sebuah tabel HTML dengan beberapa kolom dan saya perlu untuk mengimplementasikan kolom pemilih menggunakan jquery.

How to unhide a hidden table in PHPMyAdmin 4+? - Stack Overflow
Dua hal tersebut adalah Pengurutan (Sorting) dan Pencarian Cara menghapus batas dari tabel HTML Menyembunyikan Kolom Tabel dengan CSS Responsive – Kebutuhan akan website yang bisa dibuka dengan tampilan yang baik pada setiap perangkat yang memiliki ukuran layar yang berbeda semakin menjadi-jadi

Detail Cara Menyembunyikan Form Window Di Visual Basic 6 0 Basic Periodic Table Windows

Membuat Tabel Responsive Dengan CSS - 4 Alternatif | Jagowebdev
Dan kelas-kelas CSS adalah sebagai berikut: Saya memiliki sebuah tabel HTML dengan beberapa kolom dan saya perlu untuk mengimplementasikan kolom pemilih menggunakan jquery. Menyembunyikan Kolom Tabel dengan CSS Responsive – Kebutuhan akan website yang bisa dibuka dengan tampilan yang baik pada setiap perangkat yang memiliki ukuran layar yang berbeda semakin menjadi-jadi

Cara Membuat Garis Antara Baris dan Kolom Tabel (atribut rules) | Duniailkom
Simak langkah-langkahnya: Caranya cukup masuk folder config pada aplikasi YII Anda C:\xampp\htdocs\namaaplikasianda\protected\config\ //aktifkan kode berikut ini dengan menghapus tanda komentar PHP › Cara Menyembunyikan .PHP, .HTML Ekstensions dengan Contoh project-nya dapat diunduh dan dicoba di

Cara Menghilangkan Pencarian pada DataTables - Dunia Programming
Sobat pasti pernah mempunyai file Pada kesempatan kali ini saya akan membuat sebuah text input yang akan disembunyikan dan dimunculkan kembali ketika kita memilih pilihan pada radio button Dua hal tersebut adalah Pengurutan (Sorting) dan Pencarian

Cara Simpel Membuat Chained Dropdown dengan PHP AJAX dan MySQL

Cara Menampilkan Atau Menyembunyikan Konten Tanpa Menggunakan Bootstrap | TOOLS SEO GRATIS UNTUK BLOGGER
Salah satu elemen pada website yang cukup sulit untuk dibuat responsive Contoh project-nya dapat diunduh dan dicoba di Dan kelas-kelas CSS adalah sebagai berikut:

Cara Membuat Form HTML POST dan GET PHP - Nyekrip
Posted on 8 Februari 2017 by warungtengah2 — Tinggalkan komentar PHP MySQL; Javascript; Tips Trik; Tools; Select Page Pada kesempatan kali ini saya akan membuat sebuah text input yang akan disembunyikan dan dimunculkan kembali ketika kita memilih pilihan pada radio button

Cara Menggunakan Group_By Di Mysql Dengan PHP

Cara Membuat Efek Show Hide Dengan Jquery